Custom REST Data Sync Provider with Project Automation
In this example we are going to show you how to use a new feature in Project Automation with the Dynamic Data Source Provider to create a custom REST provider.
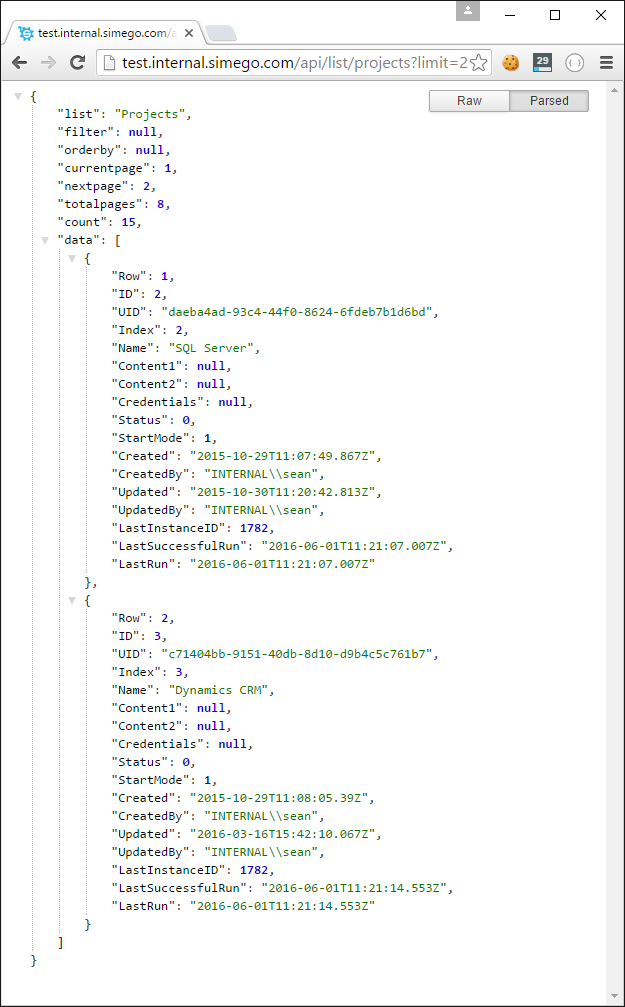
First the REST Service, this is the Ouvvi Data Service it returns a simple Json result from a Url like this below. You will see each data item is within the array 'data'.

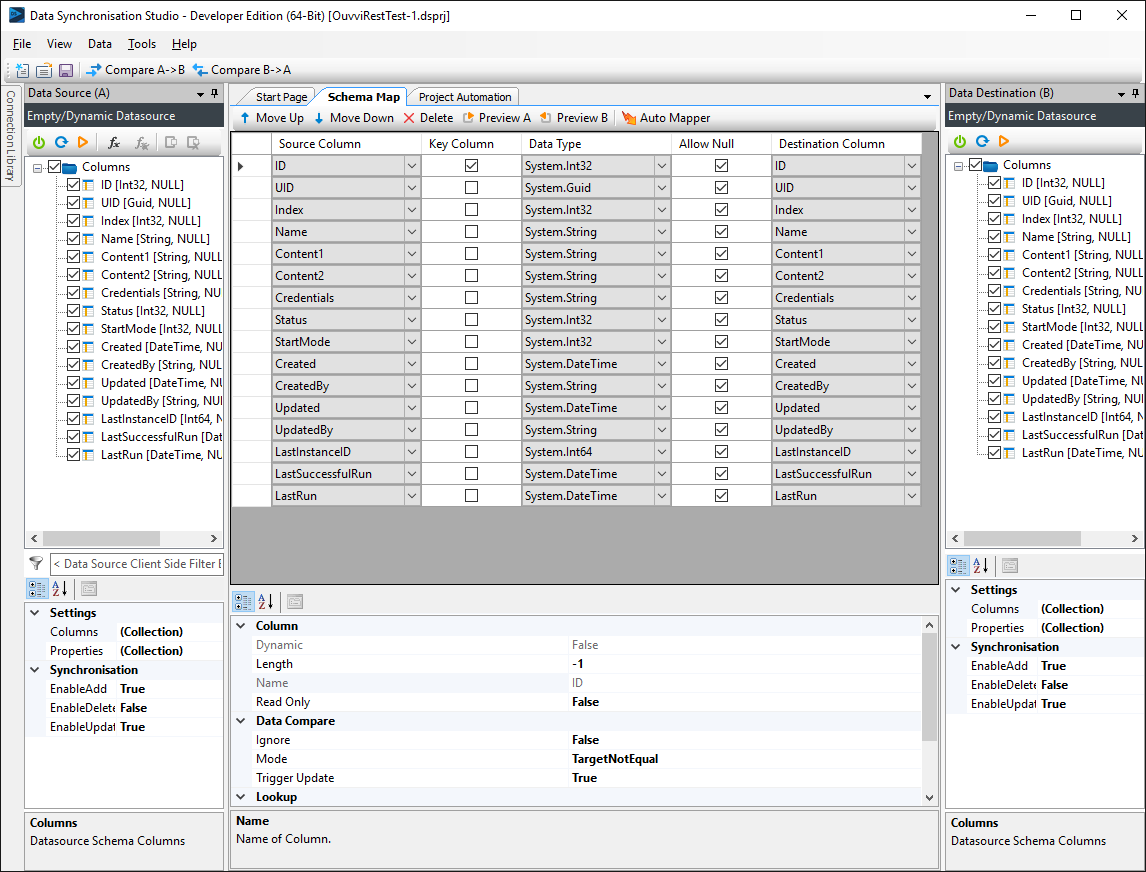
First we set up the project we use the Empty/Dynamic Datasource as the Source provider and configure the Columns collection to match the columns that will be returned from the REST Service. This is the default schema as this provider will not discover the schema.
We also set the Target to be an instance of the Empty/Dynamic Datasource for development we can change this later when it's all working. (FYI: Tools->Create Null/Empty Datasource does this automatically matching the Schema Map).

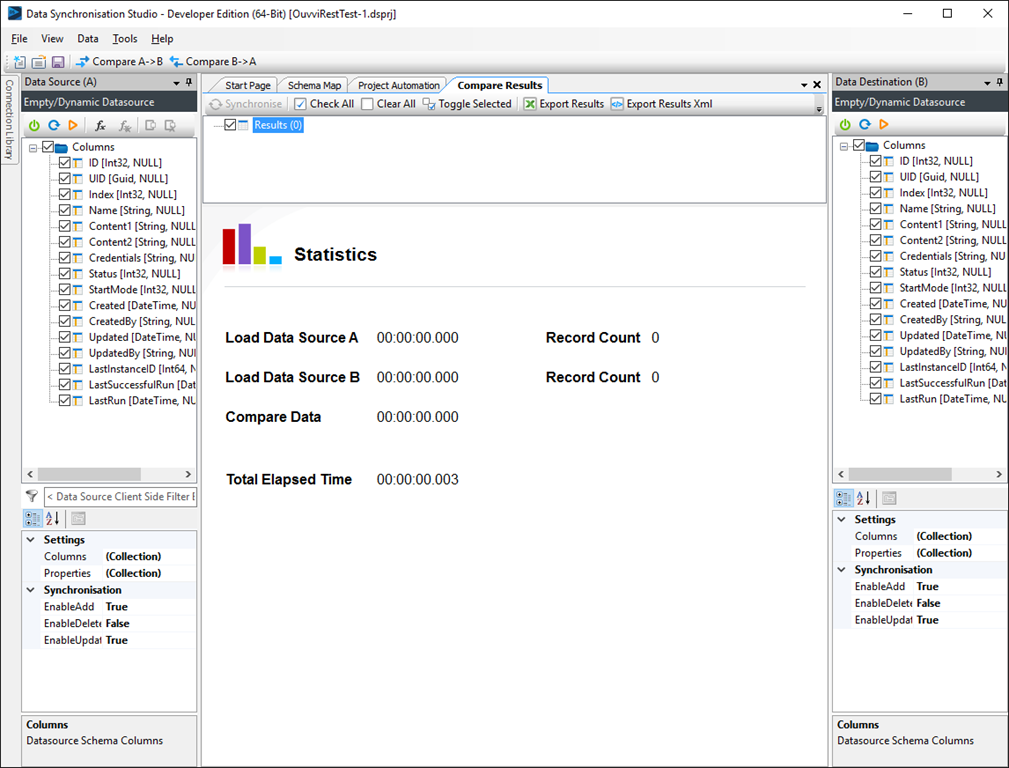
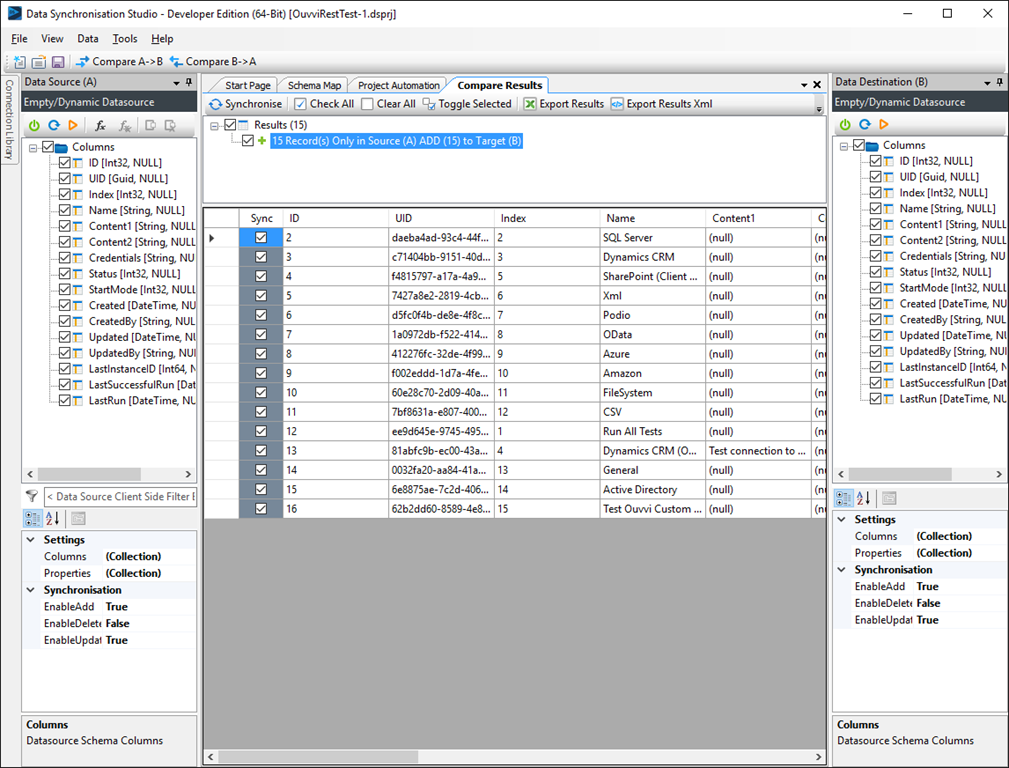
Running this returns zero results since it does nothing right now but we're now set to jump into Project Automation and write some code that will call the REST Service return a Json document and then parse the result and populate the Data Sync DataTableStore table with the data.

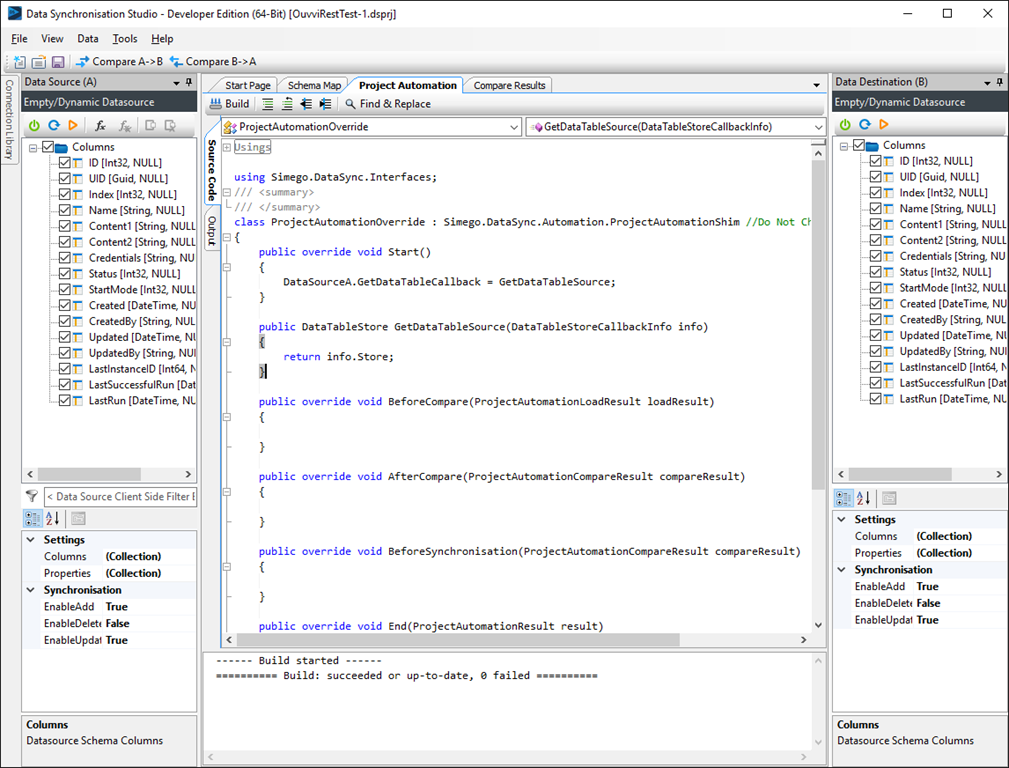
First up a bit of Boiler plate code we need to let the Source provider know that we have an implementation for the data load so we set a delegate to call us for the Data Load and then return the DataTableStore (currently empty).

public override void Start() { DataSourceA.GetDataTableCallback = GetDataTableSource; } public DataTableStore GetDataTableSource(DataTableStoreCallbackInfo info) { return info.Store; }
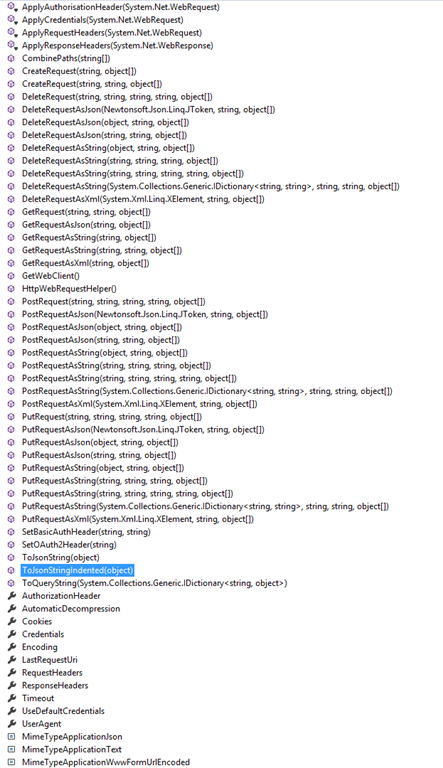
Next we need some help for the Http Request calls, we could do it all ourselves but it would be better if Data Sync could help us here ...
HttpWebRequestHelper to the rescue! Add a new instance of the HttpRequestHelper class to the class instance variables.
private HttpWebRequestHelper helper = new HttpWebRequestHelper() { UseDefaultCredentials = true }; public override void Start() { DataSourceA.GetDataTableCallback = GetDataTableSource; } public DataTableStore GetDataTableSource(DataTableStoreCallbackInfo info) { return info.Store; }
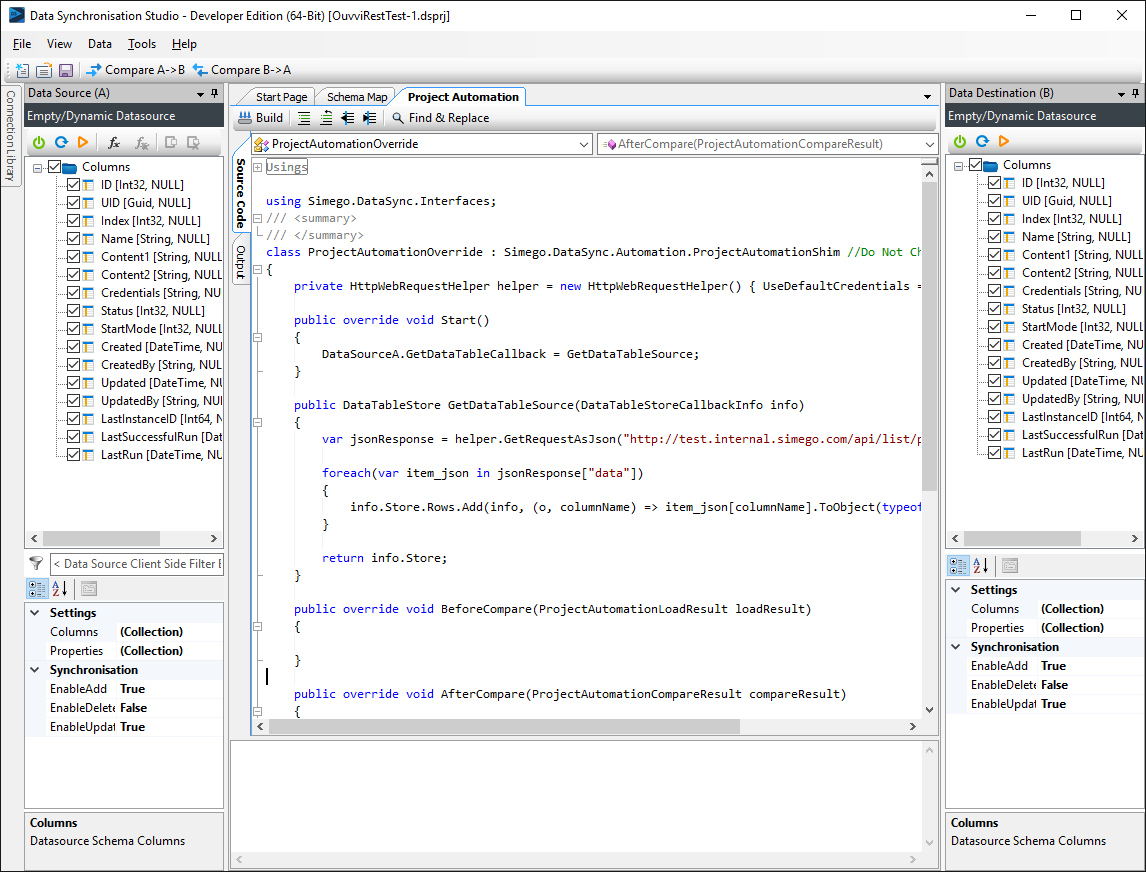
Now for the bit where we get the Json document and load the DataTableStore with data. A simple call via GetRequestAsJson returns the Json Document from the service we then enumerate the 'data' array adding each row to the DataTable Store.
The Add method on the DataTableStore Rows collection includes a delegate that asks for each column passing you the column name from the source. So you simply look it up and return it's value.

private HttpWebRequestHelper helper = new HttpWebRequestHelper() { UseDefaultCredentials = true }; public override void Start() { DataSourceA.GetDataTableCallback = GetDataTableSource; } public DataTableStore GetDataTableSource(DataTableStoreCallbackInfo info) { var jsonResponse = helper.GetRequestAsJson("http://test.internal.simego.com/api/list/projects"); foreach(var item_json in jsonResponse["data"]) { info.Store.Rows.Add(info, (o, columnName) => item_json[columnName].ToObject(typeof(object))); } return info.Store; }
There you have it a custom REST based provider in Data Sync all without Visual Studio and a few lines of code. If you need to write back to the Data Source you can then implement your own code in the Project Automation Item Events or provide a full IDataSourceWriter implementation via the GetWriterCallback delegate.

The HttpWebRequestHelper class provides many helper methods to assist with working with Http Calls. We have already re-written the Simego Web API provider to use this new helper and started a new OData 4.0 provider based on it.