Create Website Thumbnail Images
I would just like to demonstrate how to create smaller versions of your images on your website using the latest version of Data Synchronisation Studio and its dynamic columns feature.
The main reason you would want to do this is for a major performance boost and reduction in page loading time.

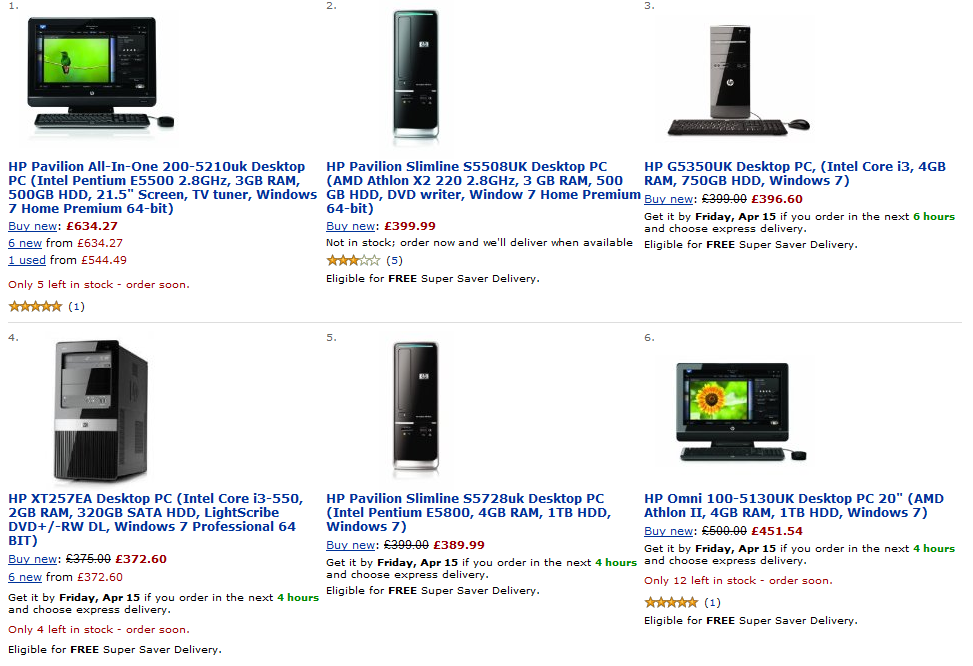
So if you can imagine, the image above is a large 700px x 1200px image that will be used for a zoom control so that customers can see the item in greater detail. This is fine for this purpose, however using this size for a product list will greatly increase page loading time, and also eat away at your bandwidth.
Resizing all site images by hand using an image editing suite will take you quite a while, and of course you'll need the image editing suite in the first place. I'm sure there are a few solutions online to do this, however if your site is database driven and images have already been stored in the database, it makes it pretty difficult to do this.
Data Synchronisation Studio will pull the image data from the database and using dynamic columns we can manipulate the image using a few lines of code in C#
These thumbnail images can then be used for your item lists like so...

Reducing the image size with a bit of C#
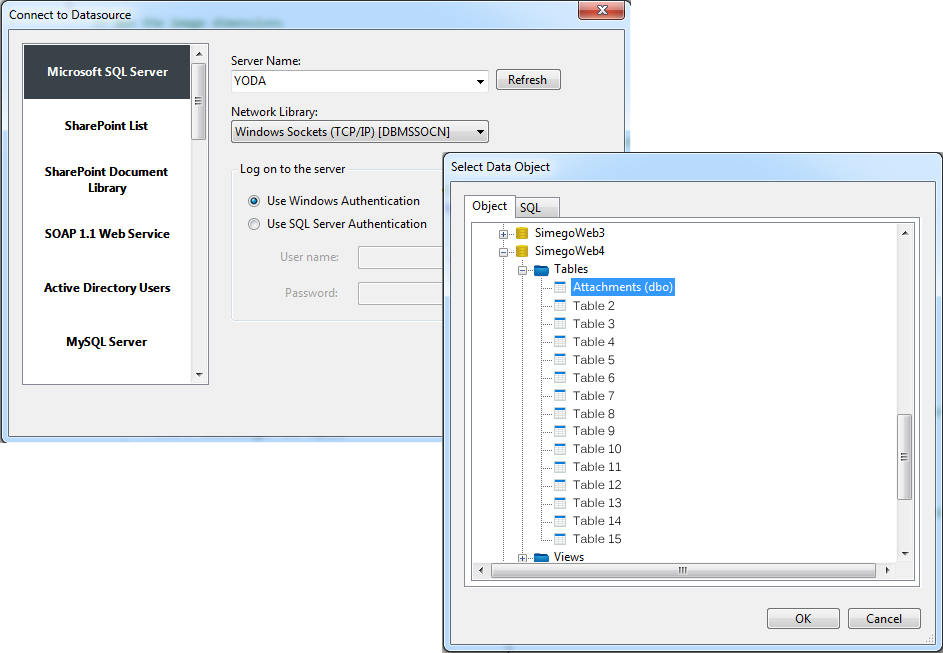
So first of all we need to connect Data Sync to the site's database (or a copy of)

So here I have opened the sites attachment table, which contains the images for the site.
It has many columns which include 'Content Type', 'Name', 'Path', 'Length', 'Checksum', 'Data' etc. The only column we will be using for the conversion is 'Data'. However we will also use the 'ID' column so that we can synchronise back into another table.

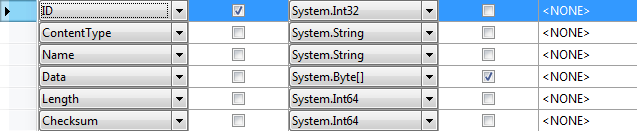
At the moment my schema map looks like this, however this will change once we have created our dynamic column.
To create the dynamic column, select the dynamic columns tab and click enable. This will load the dynamic column generator with some demo code.
Where it has the demo column code, replace with this...
public byte[] SmallImage { get { try { // Create a new stream and read in the data. Where this.Data = the Data Column using (MemoryStream stream = new MemoryStream(this.Data)) { // Create the original image using the stream data using (Image img = Image.FromStream(stream)) { // Get the image dimensions double width = img.Width; double height = img.Height; // Only resize if the image is larger than the thumbnail size if (height > 150) { // Find the aspect ratio so that we don't distort the image during reduction double aspectRatio = width / height; // Set a fixed height for your thumbnails height = 150; // Get the width based on the height and aspect ratio to get the correct scale width = height * aspectRatio; } // Create a new image based on the original and new size using (Bitmap bmp = new Bitmap(img, (int)width, (int)height)) { using (MemoryStream smallImage = new MemoryStream()) { // Save the thumbnail image and return as a byte array bmp.Save(smallImage, ImageFormat.Png); return smallImage.ToArray(); } } } } } catch { return null; } } }
This code is only a basic way of reduction and only reduces the image based on its aspect ratio. You could modify the code to create fixed sized thumbnails, it really does depend on your requirements.
Click build to compile the code. If all is well, which it should be, go back to your schema map and add the new dynamic column by dragging it into the schema.
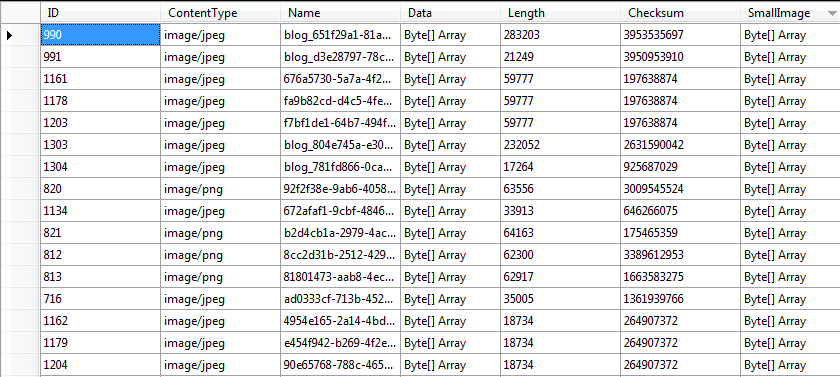
Click preview...
You can now see that we have an extra column which contains the thumbnail image data.

This can now be published to the existing table or a new table.
Just another thing that Data Synchronisation Studio can do.
Sources
